I've used Wordpress for most of my blogging and professional marketing career, and at some point just got bored of it and took on Ghost as a fun project to learn new technology.
The goal was to drastically simplify my time spent managing the CMS and focus instead on writing and learning a new technology (Node and Handlebars in this case).
As with most projects, I ended up spending more time working on the design that I did writing. There was a vision for what I wanted my blog to look like and it was an itch I had to scratch.
Thus Easey was born.
The original goal was to make a theme somewhere between a knowledge base and a personal blog. It would have "featured" work that I wanted to highlight, and it would also have a robust archive design that made it simple to see a variety of writing across different topics.
The theme itself is an adapted version of Iveel's "Ease" theme so if you like what I did, I recommend supporting their team's work (because you'll get things like updates and support). The biggest differences are in a more robust "Recent Posts" loop that I implemented, some styling, and how I handled the cover section. I wanted the first impression to be more of an "about me" than an image + CTA, so out with the old, in with the new.
Anyway, as time goes on I realized that the theme didn't actually work for me. I had too little content and it fit more neatly into three buckets, and I wanted to simplify the design even further. So the archives for Easey still exist here, but I'm no longer using the theme myself.
Source Code
You can get the source code for easey on Github. It's currently on version 2.1.6 but you can browse the releases for some older versions/designs.
https://github.com/sharedphysics/easey-ghost-theme
Using the Theme
Adding Homepage Content
Create a page and tag it with about. This page will get published as the homepage content.
Demo Site
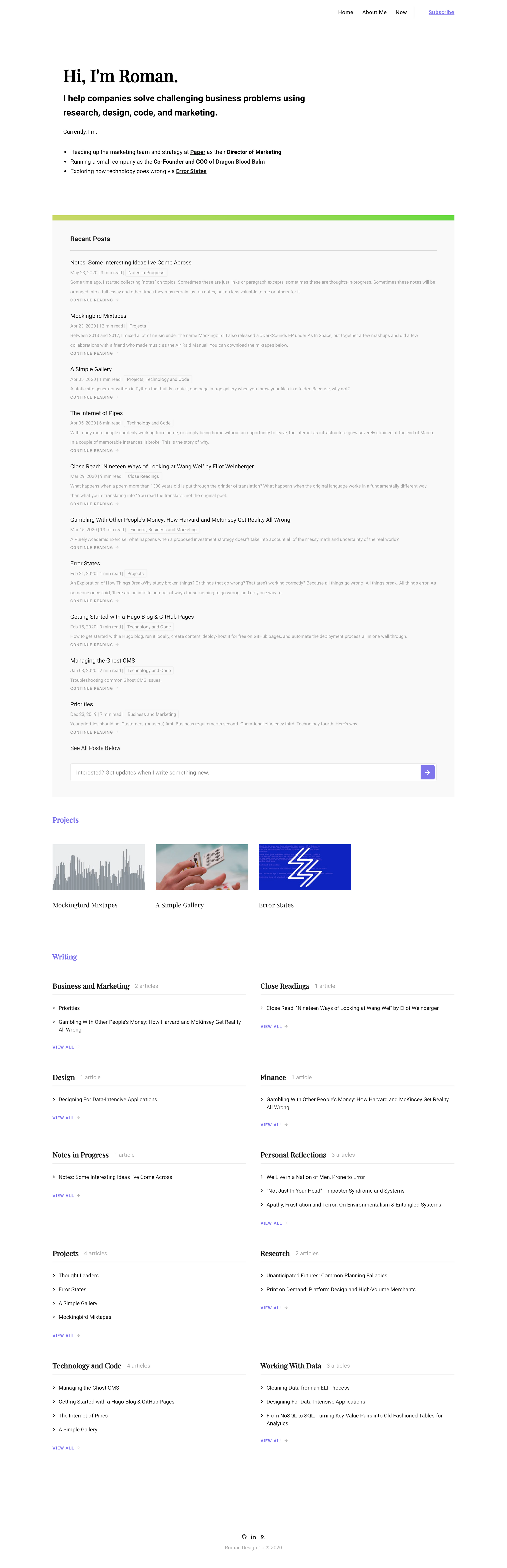
Originally used on https://romandesign.co but I've since switched to a new theme. Here's what it looked like:

Thanks for reading
Useful? Interesting? Have something to add? Shoot me a note at roman@sharedphysics.com. I love getting email and chatting with readers.
You can also sign up for irregular emails and RSS updates when I post something new.
Who am I?
I'm Roman Kudryashov -- technologist, problem solver, and writer. I help people build products, services, teams, and companies. My longer background is here and I keep track of some of my side projects here.
Stay true,
Roman