Update April 18, 2023:
With Ghost v5, it looks like some of these instructions weren't working. I had to go back to the drawing board and it took me a good afternoon to get this running again.
Here are the key steps:
- Make sure
Node&NPMare installed on your system. - Make sure you are able to run Node v18.x, as that is the latest version that seems to be compatible with the Ghost GScan/Yarn/Gulp systems (more on that in a second). Node natively installs v19.x (or highest), so you need to run:
nvm install 18nvm run 18 - Then, make sure Ghost is installed locally:
npm install ghost-cli@latest -gghost install local - Install GScan, which Ghost uses for validation checking when compiling themes:
npm install -g gscan - Install Yarn via:
npm install yarn -gyarn install - Then add Gulp into Yarn:
yarn add gulp
That should do it. When you're in the theme folder, you can now run gulp (or yarn run gulp) to start the auto-compiling whenever you save your changes.
Troubleshooting further: sometimes, you can get an issue where a yarn install errors out because gscan doesn't support the current version of node. These compatability issues are super frustrating! But you can switch to a lower version with nvm install 16 and then nvm run 16 and try again.
Original Post:
Ghost theme development isn't very hard once you understand the basic loops and handlebars code. In fact, changing a few partials and a CSS file and then saving things as a .zip file is enough generate a new fully functioning theme! (I've done it myself when I modified the Ease theme to create Easey and again into Cleanimalistic.
But when I started fooling around with some of Ghost's native themes, I ran into a weird problem. My CSS wasn't updating.
Was it my browser? No, I tried in incognito. Was it my server? No, I restarted by Ghost and Apache multiple times.
Turns out some Ghost themes compile their CSS into a single minified CSS file. I've come across SCSS before and know that behavior existed, but I didn't realize that Ghost uses gulp (not SCSS) to compile its themes.
gulp is a task runner built on Node.js and npm, used for automation of time-consuming and repetitive tasks involved in web development like minification, concatenation, cache busting, unit testing, linting, optimization, and more.
In certain Ghost themes, gulp is uses to combine partial CSS files into a unified, minified "Built" file. (It's also used to compile other things, but that's outside of scope here). If you're running gulp in development, it will ensure that your theme is copiling and updating in real time. You also use it to compile and package up your code when you're ready to deploy it to your site.
So if you're working with a Ghost theme and your CSS doesn't seem to reflect the changes you've been making, here's what you can do:
Firstly, make sure you have npm installed first: https://www.npmjs.com/get-npm
Once that is installed, enter into your theme directory via the terminal ( cd Documents/GitHub/ghost-rdc-blog/ for me) and install both yarn and gulp:
npm install yarn -g
npm install gulp -gThe -g command is to install the package globally.
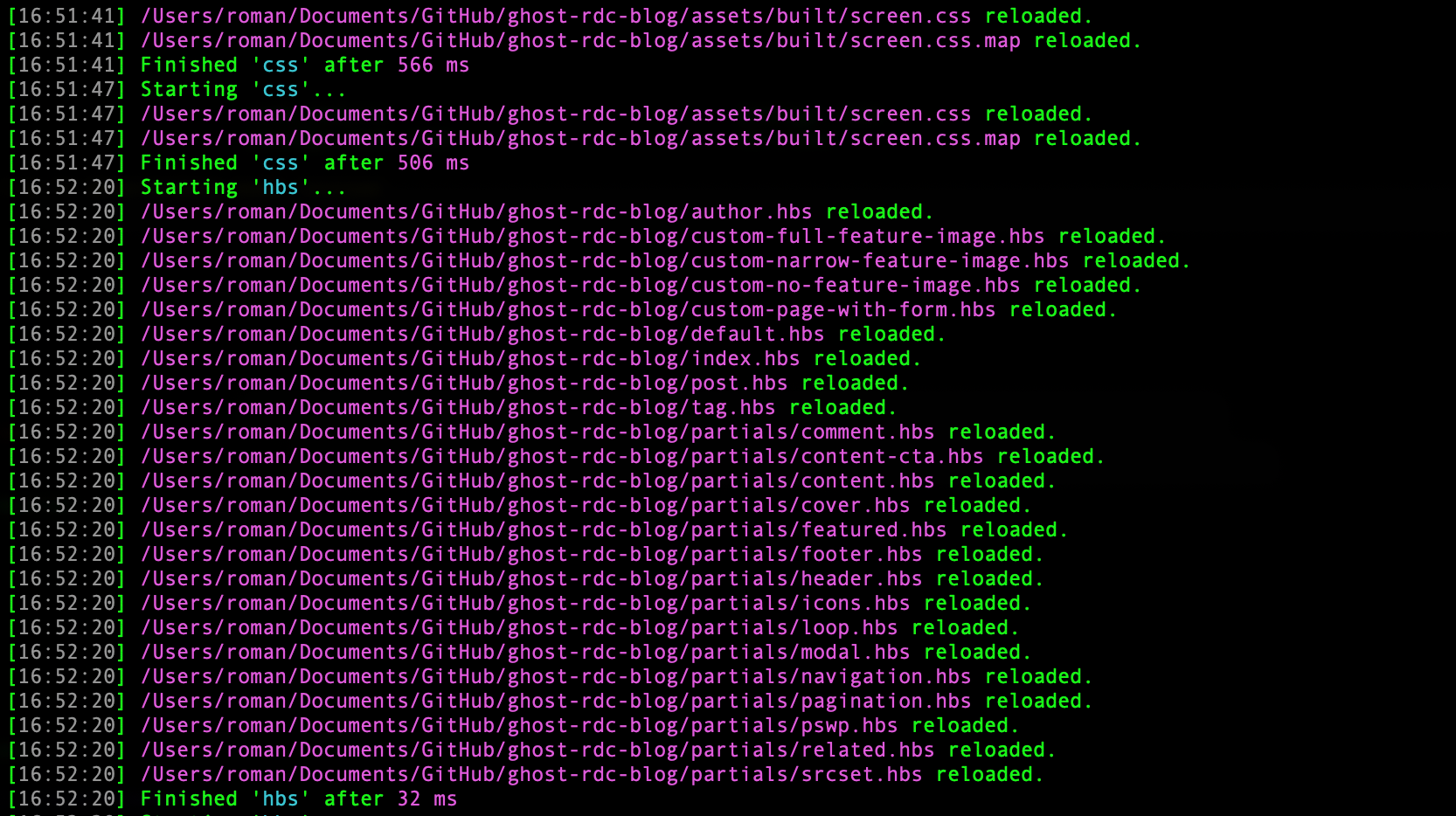
Once you have that, run gulp via gulp run. Now when you start working with changes on your system, you window should now look something like this:

Great! This means your code is recompiling as you make changes! This is good! (It also appends a unique variable to access your CSS and JS files to break through local caches when you make changes).
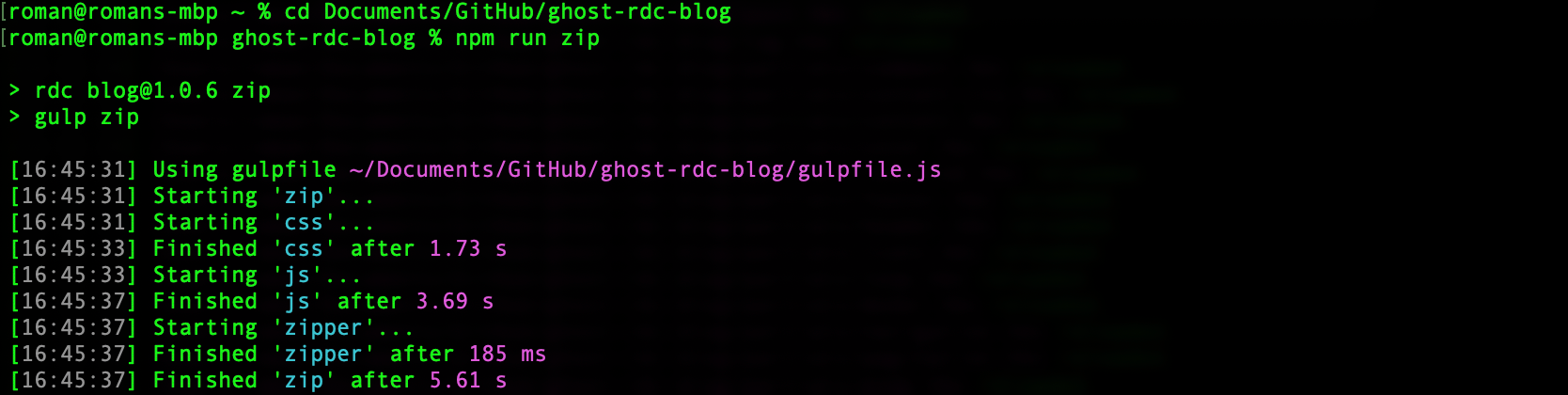
Next, you're going to want to do npm run zip to generate a compiled "Distribution-ready" of your theme:

Once the zip function finishes (shouldn't take more than a few seconds), your final .zipped version of the theme can be found in the /dist/ folder.
Simply upload that to your site and you should be good!
For further reference, I found these docs below helpful. They didn't get me to 100%, but set me on the right path:

https://ghost.org/docs/tutorials/how-to-use-gulp-in-a-ghost-theme/
Thanks for reading
Useful? Interesting? Have something to add? Shoot me a note at roman@sharedphysics.com. I love getting email and chatting with readers.
You can also sign up for irregular emails and RSS updates when I post something new.
Who am I?
I'm Roman Kudryashov -- technologist, problem solver, and writer. I help people build products, services, teams, and companies. My longer background is here and I keep track of some of my side projects here.
Stay true,
Roman
