As part of the redesign of my site, I wanted to implement a way of organizing content that changed for the type of content that was being displayed. After all, essays, code description, and featured projects are all really different types of content, and so they way they're loaded in should be different as well.
So that's what I set out to do, building on the loop I had created previously. There are three different types of loops:

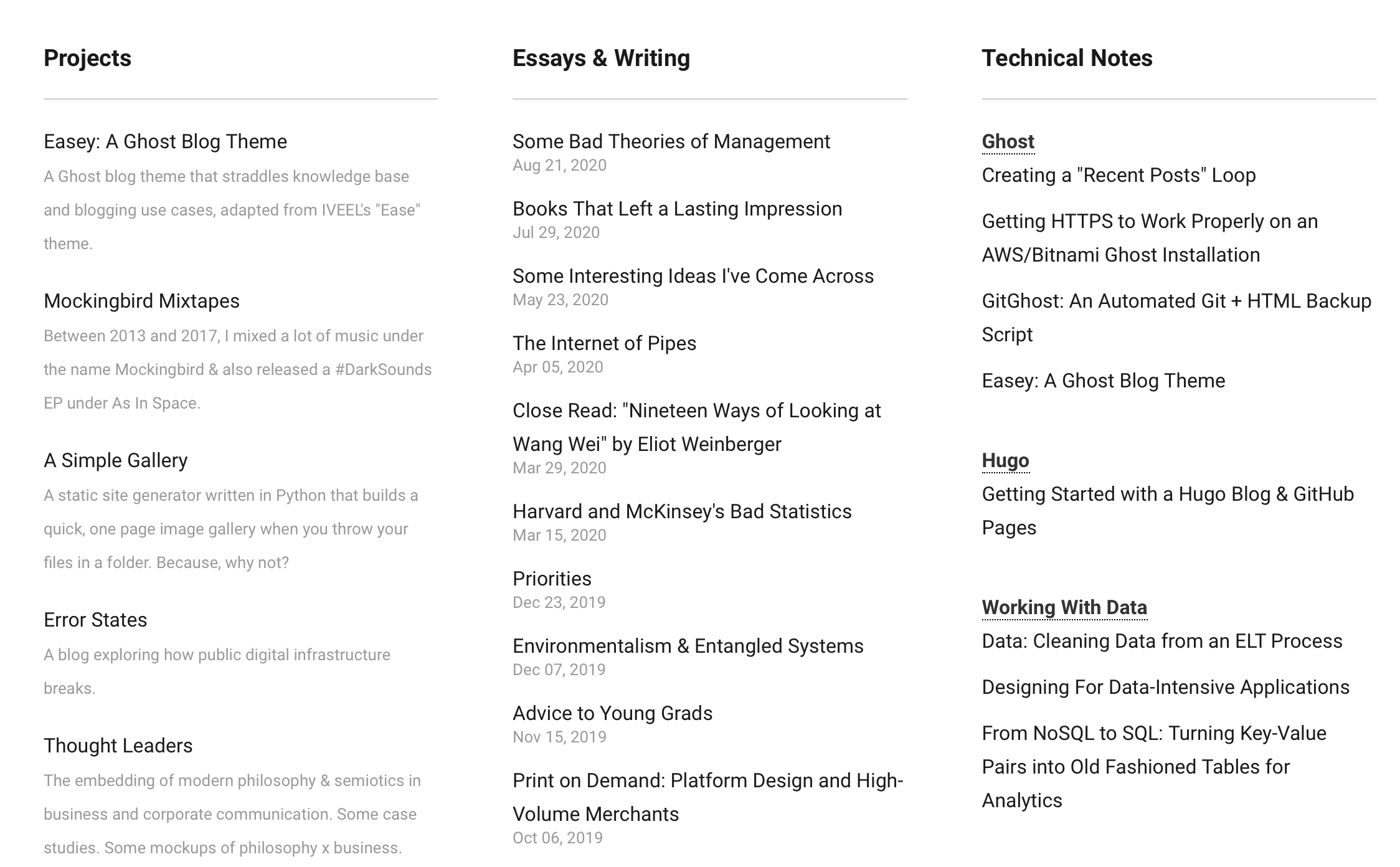
Projects
The projects loop highlights just the project name and excerpt. I make the excerpts longer & cater them to be descriptive. Given that the project names aren't entirely descriptive on their own, the excerpt serves as a lead-in to the full project details.
<!-- Projects -->
<div>
<h3>Projects</h3>
{{#get "posts" filter="tag:projects" include="excerpt" order="published_at desc"}}
{{#foreach posts}}
<p><a href="{{url}}" style="border-bottom:none !important;">{{title}}</a><br><span class="recent-post">{{excerpt}}</span></p>
{{/foreach}}
{{/get}}
</div>The code is pretty straightforward: get all posts + excerpts that have been tagged with "projects", and publish them in reverse chronological order.
Essays & Writing
The writing loop highlights the writing. I messed around with this quite a bit and eventually concluded that descriptive, self-explanatory titles work best for this loop, and given that there is more writing than projects, the excerpts just muddied things up – too much content. I've also debated including tags in the final loop for categorization, but I can never settle on a taxonomy that makes sense and doesn't lead to 5 overlapping tags per post.
For essays and writing, it's also important to show the timestamp around them – while I try to write posts with a shelf-life as long as my projects, timestamps are a helpful informational aid to show the cadence and recency of work. It tells you: "I am an actively updated site!"
<!-- Essays & Writing -->
<div>
<h3>Essays & Writing</h3>
{{#get "posts" limit="20" filter="tag:[hash-essays]" order="published_at desc" include="tags,excerpt"}}
{{#foreach posts}}
<div><a href="{{url}}">{{title}}</a></div>
<div>{{date}}</div>
{{/foreach}}
{{/get}}
</div>Again, the code is a minor modification of the projects loop. The major different is using Ghost's internal-tags concept: #essays (or hash-essays in the code). The internal-tag means they won't show up on the front end, so I can still use regular tags as an organizing principle while not worrying about how to bundle and exclude all non-project, non-code together.
Code
Writing about code and development is somewhere in between a project and an essay, but I also tend to refer back to these posts pretty often as reference points for future projects. Rather than sorting it in a simple chronological loop, I'm using both internal tags and external tags. I also needed to organize this content by both a unifying principle ("Technology Notes") and by the type of technology. I don't care too much about timestamps here because I keep the content updated as things change.
<!-- Technical Notes -->
<div>
<h3>Technical Notes</h3>
{{#get "tags" limit="all" include="posts" filter="slug:[hugo,working-with-data,ghost-tag]"}}
{{#foreach tags}}
<strong>{{name}}</strong><br>
{{#get "posts" include="tags,date" filter="tag:{{slug}}" order="published_at asc"}}
{{#foreach posts}}
<div><a href="{{url}}">{{title}}</a></div>
{{/foreach}}
{{/get}}
<br>
{{/foreach}}
{{/get}}
</div>The code itself has two loops: first, I iterate through applicable tags. Then, for each tag, I iterate through the content in those tags. Thus, posts organized by technology I'm writing about.
Thanks for reading
Useful? Interesting? Have something to add? Shoot me a note at roman@sharedphysics.com. I love getting email and chatting with readers.
You can also sign up for irregular emails and RSS updates when I post something new.
Who am I?
I'm Roman Kudryashov -- technologist, problem solver, and writer. I help people build products, services, teams, and companies. My longer background is here and I keep track of some of my side projects here.
Stay true,
Roman